How might we help patients better understand their health data & take steps to improve it?
A Little About The Product and The Project
Industry: Healthcare | A US based health-tech company. Health & wellness app: empowering users towards self-management by giving them access to their personal medical data & setting goals to improve or maintain their health status.
Project Timeline & Year: 1 year | 2021
Product : iOS & Android Native App
Project Status: Active | iOS & Android Launched
My Role & Responsibilities: Lead Product UI/UX Designer/Owner
Business interviews | Research | Sketches | Ideation workshops | Feature prioritization | Product Requirement Documents (PRD) | Wireframes | User flows | Human Interface & Material guidelines | User flows | User Stories | Product roadmap | Design sprints | Design System | OOD | High-fidelity Designs | Prototypes | Visual Design | Design Documentation
Product Objective: To develop a user experience that helps users keep track of their health & wellness, activate them towards self-management of acute/chronic conditions. Design a communication system, to keep the user engaged by leveraging multiple channels. Deciding on a subscription model for B2C users and designing that subscription model supported by Apple and Google’s subscription services.
Product leadership objectives: Plan, manage and prioritize the product roadmap, create UX field roadmaps to optimize running sprints and better sprint planning for upcoming ones in order to successfully launch MVP. Introduce a design system that would help in scaling the project and act as the foundation for the brand’s visual identity.
Tools Used: Figma, Jira, Confluence, Adobe photoshop, Miro, Illustrator, Notion
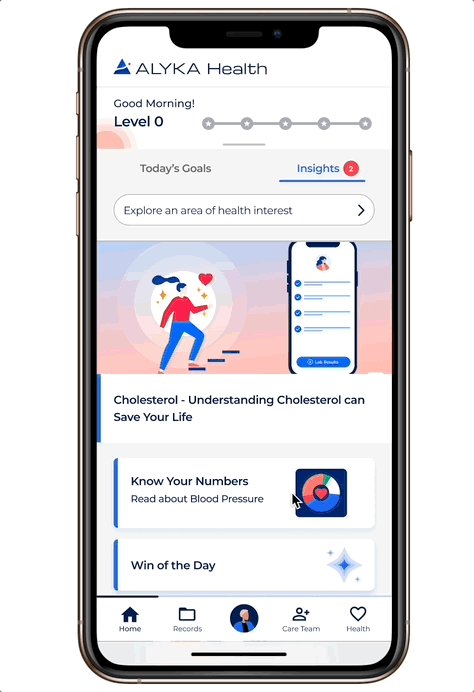
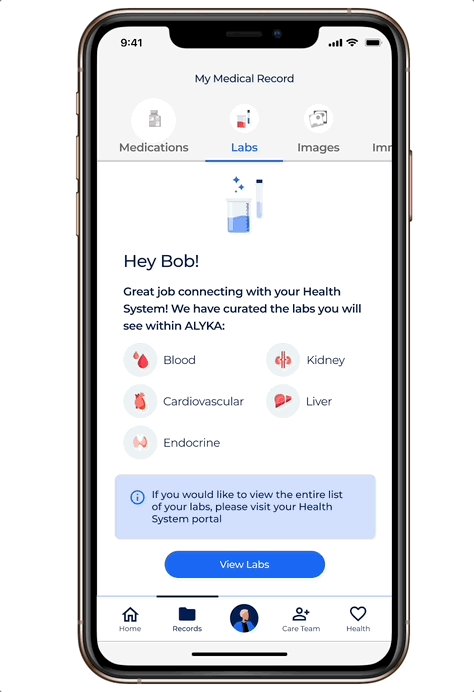
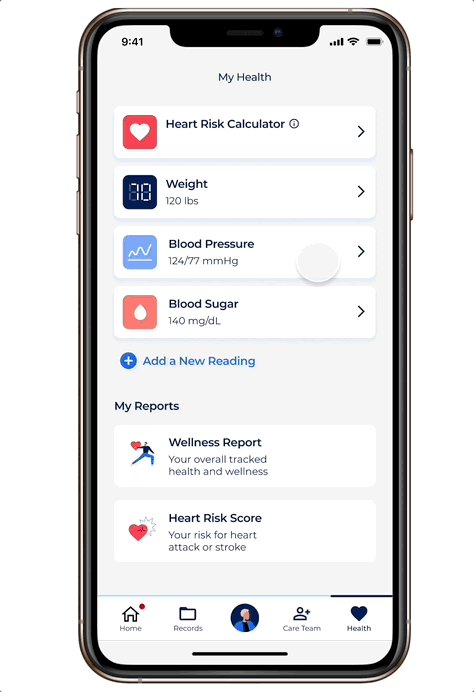
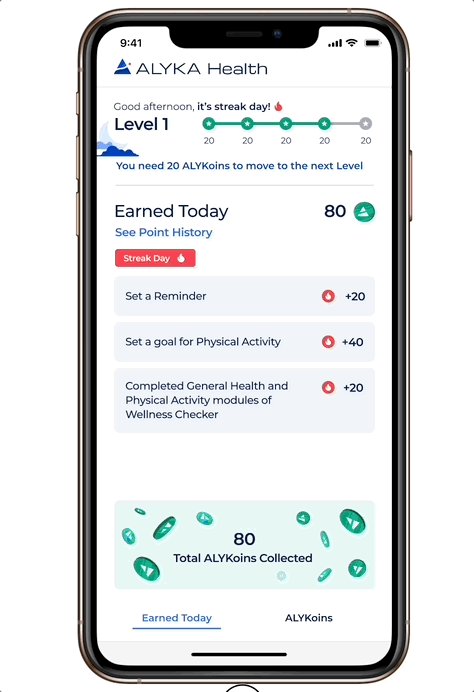
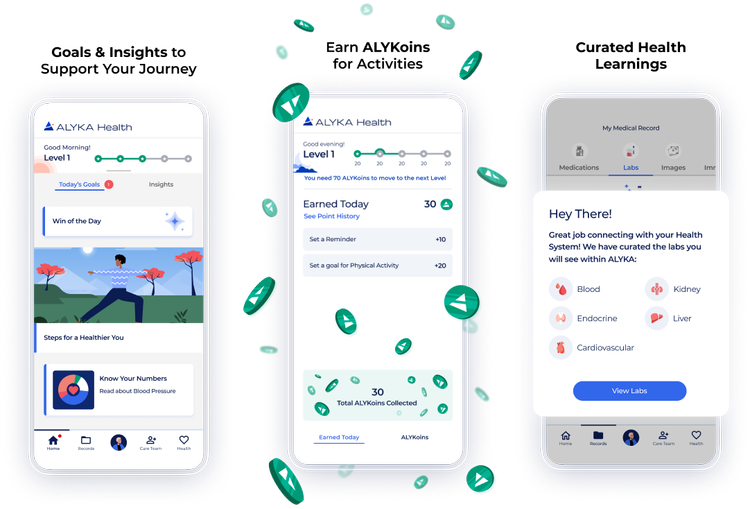
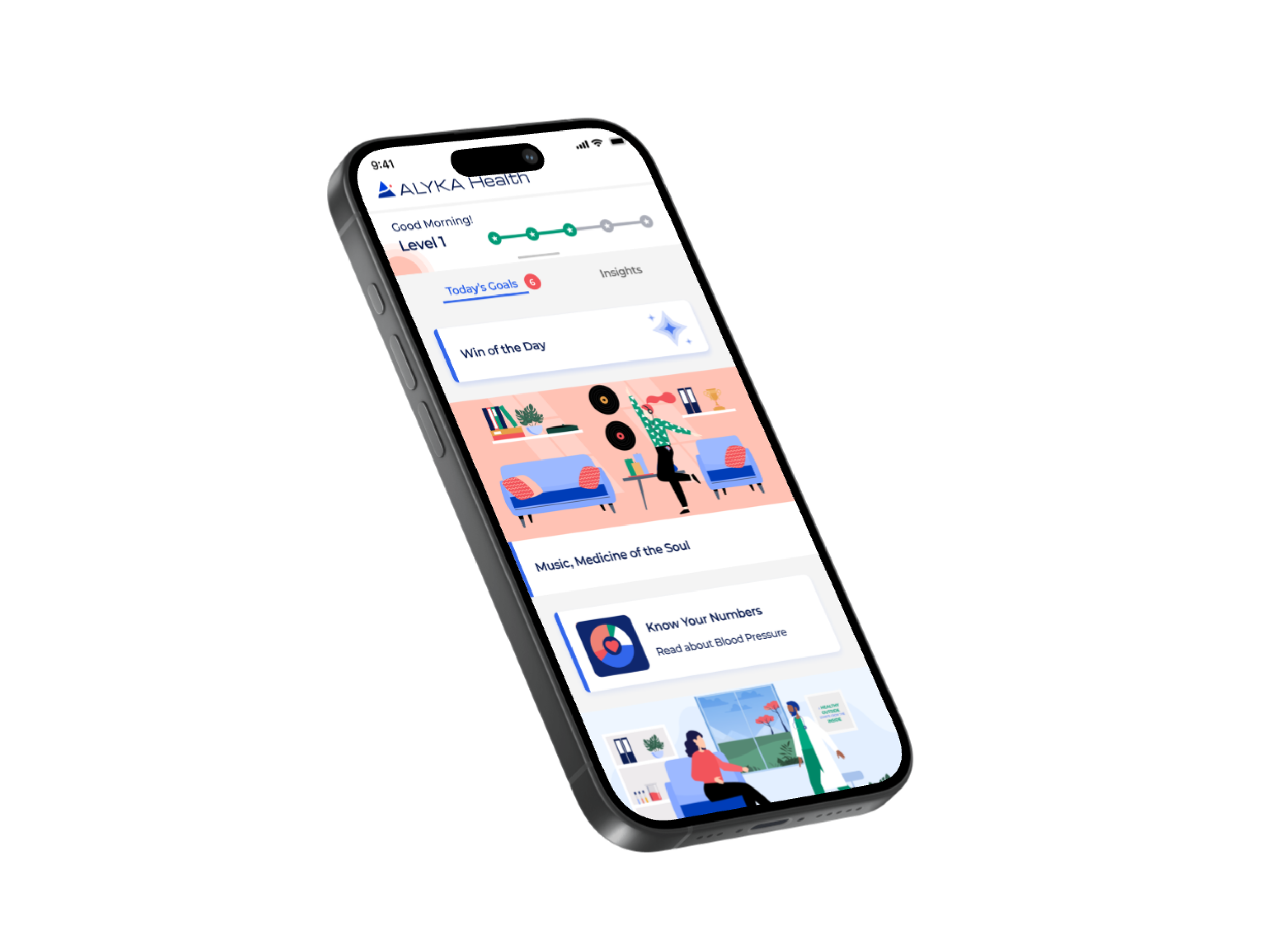
High level Overview of the end Product
Process
We worked in sprints using agile methodology. One of the biggest challenges of this project was not having previous research or design decisions documented.
Due to this reason and given tight deadlines of launching the MVP, I created a process that integrated UX/UI designers as a part of the core scrum team, allowing us to function as one product team and running design sprints to feed development sprints. As the team was made up of SMEs who were also technology leads and business stakeholders, co-designing was a crucial part of this project. Another important consideration for this project was being able to create scalable assets that would be reused to fill the growing need of adding content, while being able to introduce personalization. Trade-offs with the development team needed to ensure best user experience practices as well as scalable technology architectures.
High-level process steps:
UX documentation + research (ethnographic & stakeholder)
Process definition
UI audit, benchmarking & scoping
Design system (separate case study)
Design sprints (OOUX, wireframes, JAD, Hi-fidelity)
Hand-off & testing
Research & Documentation
Given the complexity of some of the features and need for SMEs. I initiated business, stakeholder & SME interviews to start understanding the vision, mission, product strategy and understand the context and value of the features we were developing. Contextual inquiries with technology leads helped me understand the technical restraints, appreciate the complexities and uncover some limitations that are present due to third-part system integrations.
An initial version of the app was documented in Figma by using the dev version of the app, walking through all screens and current functionalities, helped create the information architecture and run an object modelling exercise, which became a valuable asset for the entire team. Competitor analysis was helpful in understanding standards and user expectations, however we did not analyze a direct competitor.
After launching the MVP, we also conducted usability testing, beta testing and user interviews to understand how we can improve and validate assumptions. This also helped us uncover the perceived value for B2C customers.